|
INTRODUCTION to Tcl-Tk script
'tkAnimateCollisionOfTwoStickingMasses_1D'
For at least 5 years now (about 2011 to 2016), I have had it
on my Tk-scripts-to-do list to implement Tcl-Tk GUI scripts that
perform numerical-integration of the ODE's (
ordinary differential equations ) that describe some
dynamic physics configurations of classical mechanics ---
as well as handling some non-physics applications.
I had in mind the differential equations describing
-
an oscillating pendulum
(including wide-swinging pendula,
involving a non-linear ODE)
-
a bouncing ball,
falling on a surface
-
a spring-mass-damper system,
including non-linear springs and dampers
-
projectile flight,
without and with air-resistance
-
2 gravitating bodies (in 2D),
like a planet and moon --- OR
a sun and planet --- OR
a planet and small satellite
-
3 gravitating bodies (2D and 3D),
like sun, planet, moon --- OR
sun and 2 planets --- OR
binary suns and a planet
-
N gravitating bodies (2D and 3D),
where N is greater than 3,
such as a solar system
-
predator-prey populations,
like wolves and moose --- OR
moose and ticks --- OR
wolves and moose and ticks
-
populations subject to limits on growth
(limited resources, never-ending wars, epidemics)
-
pharmacokinetics
(distribution of chemicals and their metabolites
in the body of humans and other animals)
-
differential equations that model the
atmosphere above a planetary surface,
with pressure-density-temperature equations
-
chemical reaction kinetics
-
etc.
Recently (July 2016), I finally implemented a
Tk script to simulate a single oscillating pendulum.
The script integrates the 'nonlinear' second-order differential equation
that can simulate the motion of a wide-swinging pendulum --- that is,
there is no need to restrict the 'problem' to small angular oscillations
of the pendulum.
That Tk GUI script allowed for animating a representation of a
pendulum arm-and-bob --- on a Tk 'canvas' widget.
I also implemented a
Tk script to simulate a bouncing rigid ball
like a golf ball.
However, there are some other types of dynamic 'problems' in physics
that do not require numerical integration of differential equations
--- for a solution --- and for an animation.
That is, some physics 'problems' have an algebraic solution ---
and that algebraic solution can be used to generate an animation of
the components in the 'problem'.
Examples include collision problems of masses where it is assumed
that there are no frictional losses --- and where the algebraic
solution can be derived based on a physical 'law' such as
conservation of momentum and/or conservation of energy.
One such 'problem' involves collision of 2 masses where the
2 masses separate, intact after the collision (Wikipedia link).
Another such 'problem' involves collision of 2 masses where the
2 masses stick together after the collision (Wikipedia link).
There are many animated GIF files on the internet depicting these types
of collisions for one specific case of the values of the masses and the
initial velocities.
But I wanted to provide a 'tkGooie' by which the user can experiment
with different mass values and initial velocity values.
I wanted to handle the case where the two masses are moving in the same
direction (one over-taking the other) --- as well as the usual cases
of masses moving toward one another --- or one mass being at rest.
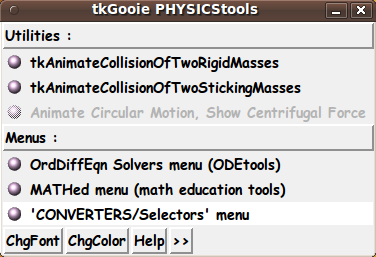
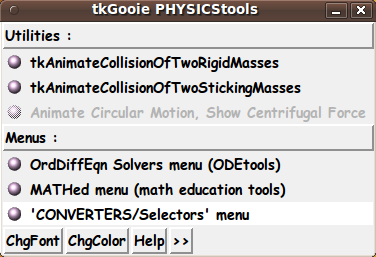
And I wanted to provide these new 'physics tools' via a new 'PHYSICStools'
drawer in the main toolchest of the FE 'tkGooies' system:

via a new 'PHYSICStools' toolchest:

I recently created a 'tkGooie' script for the
first of these 2 collision 'problems'.
The script is available at a
'tkAnimateCollisionOfTwoRigidMasses_1D' page.
This page is intended to provide a Tk script for the
'collide-and-stick-together' situation.
This situation is reminiscent of the
'Giant Impact Theory' (Wikipedia link) which proposes that the
Earth-Moon system may have been formed from an 'inelastic' collision
in which 2 huge masses merged.
However, in that case, the masses did not stick together (totally).
A large fragment may have 'punched through' --- but gravity held
one resulting mass fragment in orbit around the other.
That scenario brings to mind another haunting scenario ---
a large meteor impact, like the one that may have wiped out the
dinosaurs --- and the one that left a huge crater in Arizona ---
and the one that is thought to have struck the Antarctic leaving
a huge mass that causes a gravity anomoly under the ice and snow.
In fact, the animation provided by this script may be
considered to model (approximately) the 'direct' impact of a large
asteroid with the Earth --- and the resulting velocity of the
combined Earth-and-asteroid mass.
NOTATION and EQUATIONS
The following notation is similar to that used in many
physics documents:
-
m1 denotes mass 1
-
m2 denotes mass
-
V1b denotes velocity of mass1 BEFORE impact
-
V2b denotes velocity of mass2 BEFORE impact
-
Va denotes velocity of mass1+mass2 AFTER impact
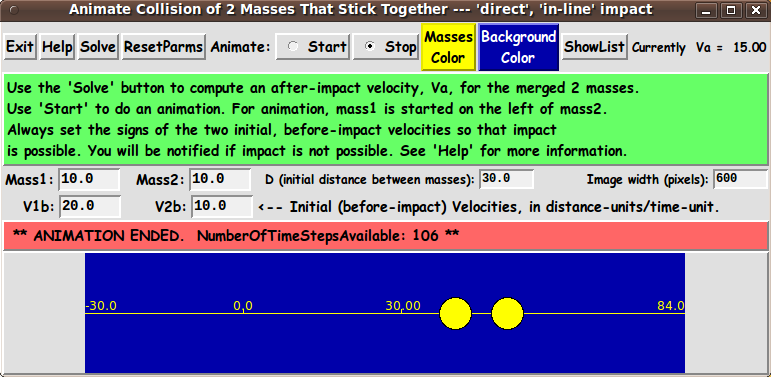
The GUI should allow the user to specify m1, m2, V1b, V2b.
The GUI script then can use a single algebraic expression to
calculate Va.
See equation below.
The 3 velocities V1b, V2b, Va are to be used to animate
the motions of the two masses, before and after the collision.
We assume a 'conservative system'.
By that we mean that the motion and collision of the 2 masses are
modeled under the following assumptions.
-
There is no energy loss during motion, such as frictional
losses due to contact with a surface or losses due to
air/fluid resistance.
-
There are no energy losses at impact, due to energy
transfer into the masses, such as deformation and
heat generation.
-
There is no energy loss due to sound generation (energy
transfer to vibrating air molecules) due to the impact.
-
We ignore ('neglect') gravitational attraction effects.
Although any two masses experience a gravitational attraction
to each other, we assume that the velocity increments that
would arise from such gravitational attraction are extremely
small increments compared to the user-specified velocities.
Essentially, we are considering relatively small masses.
The following equation gives the values of Va.
Va = (m1*V1b + m2*V2b) / (m1 + m2)
This equation is easily derived from the single equation
for conservation of momentum:
m1*V1b + m2*V2b = (m1 + m2)*Va
MY GOALS FOR THE GUI:
The GUI should allow the user to enter various values for
In addition, the GUI should allow the user to specify the width
of the image area in pixels, say ImgWidthPx.
The GUI should provide 2 buttons by which the user can specify
2 colors for:
When the mass and velocity parameters are ready,
the GUI is to provide a 'Solve' button by which the user can
trigger the calculation of the after-impact velocity, Va.
After Va is calculated and the user has readied the D parameter,
image width (in pixels), and the 2 colors, the user can click
on a 'Start' radiobutton to start the animation.
The user can click on a 'Stop' radiobutton to stop
the animation, if it is still going.
The GUI is to include a 'Help' button by which the user
can get information on how the GUI can be used.
And the GUI can include a 'ResetParms' button ---
by which the user can reset the values of
m1, m2, V1b, V2b, and D to their initially-displayed values.
---
To evaluate any further requirements that we may need for the GUI,
it is helpful to know some of the details of
- the method of implementing the animation
Some details follow.
SOME DETAILS OF THE ANIMATION PROCESS :
The details of doing the drawing of the animation get
rather complicated because the user can specify
positive or negative velocities.
If the 'before' velocities are both positive or both
negative, it may take a long time for the impact to occur
--- or impact may not be possible.
The animation logic needs to check for the latter situation.
To model the before-impact and after-impact movement within
the image area, the time and place of the impact need to
be computed.
Then limits, Xmin and Xmax, in 'world-coordinates'
need to be computed so that the animation can be drawn
in such a way that the before-impact and after-impact
motion can be drawn within the specified image width.
The limits, Xmin and Xmax, in world-coordinates need to
be mapped to the left and right pixel-coordinates,
0 and ImgWidthPx.
This will allow the before-impact, impact, and after-impact
motion of the 2 masses to proceed within the image area.
A time-step size, h, may be automatically computed
for the user in order that the animation proceeds
smoothly.
The initial distance, D, between the 2 masses may need
to be adjusted to avoid an animation that proceeds too
slowly.
In addition, we use the value of the 2 masses, m1 and m2,
to determine the radii of the 2 circles that are drawn
to indicate the magnitude of the 2 masses.
And we use the sum m1+m2 to determine a radius of a circle
to represent the merged masses that result from the impact.
The way that these 3 radii are determined, in world-coordinates,
can be rather involved.
See the comments in the 'animate' proc for details on
the various aspects of implementing the animation.
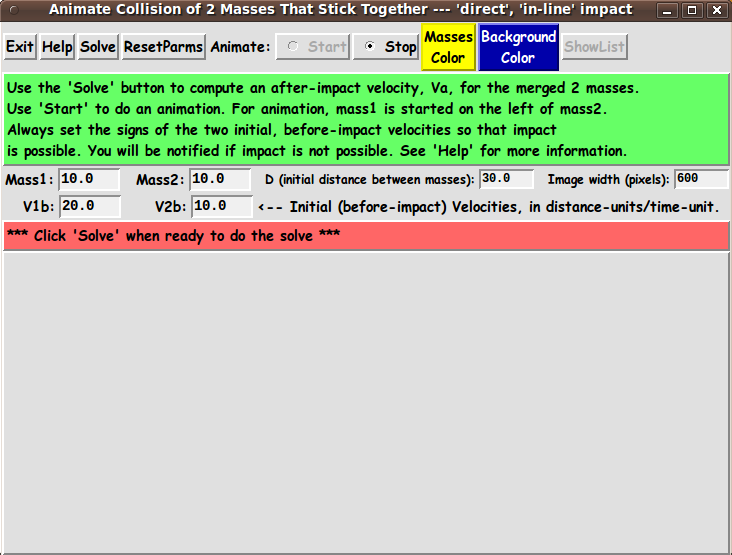
THE GUI LAYOUT :
From the discussion above, we see that the Tk GUI should
allow the user to specify
m1, m2, V1b, V2b
from which Va can be calculated.
There is to be a 'Solve' button --- to calculate Va.
---
For the animation, some other parameters are required.
For example: D, image-width, and 2 colors.
The GUI may allow the user to specify D ---- an initial distance
between m1 and m2.
The GUI can let the user specify the width of the image area
in pixels, say ImgWidthPx.
And the GUI can provide 2 buttons by which the user can specify 2 colors.
Then, on the GUI, there can be 'Start' and 'Stop' radiobuttons
to start and stop an animation run.
The time-step and speed of animation:
This script may use the velocities --- V1b, V2b, Va ---- to
calculate a time-step, 'h', that gives smooth animation.
(Thus we avoid the need to supply a widget on the GUI
for time-step.)
The time-step, 'h', may be used to control the real-time
speed of the animation.
To allow the user to speed-up or slow-down the animation,
there could be a Tk widget ('entry' or 'scale') by which to specify
a wait-time (in millisecs) between computing and displaying
the new positions of the 2 circles.
This would be an alternative to using a wait-time value
calculated from the user-selected time-step, h.
For now, we may simply calculate the animation wait-time
based on the time-step, h.
We may also accumulate the animation data --- t(i), x1(t(i)), x2(t(i)),
and x12(t(i)) where x1 and x2 denote the location of the 2 masses during
the animation, before the impact --- and x12 denotes the location of
the combined mass during the animation, after the impact.
A 'ShowList' button may be used to show a table of these values.
This data could conceivably be used in other applications ---
such as an 'xy' plot utility.
---
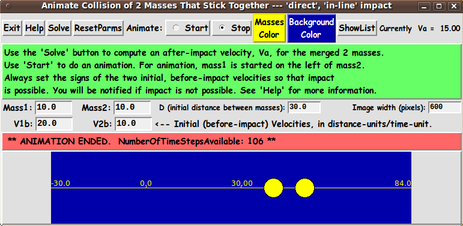
One way the user can specify all these parameters is indicated by
the following 'sketch' of a layout for the GUI:
In the following sketch of the GUI:
|