|
(You use this radius along with cos(theta) and sin(theta) to get
the x,y coordinates of points on the border of the 'superformula shape'.)
Let us say that x,y coordinates on the 'super-formula shape' outline
--- and anywhere on the canvas --- are measured from the center of
the canvas.
The distance from the origin to the point x,y is given by the
Pythagorean formula: r = sqrt( x^2 + y^2 ).
Furthermore, our point x,y makes an angle 'theta', say with the
x-axis.
Then let us define our 'color-metric' to be
v = r(x,y) / R(theta)
where 'theta' is the angle whose sine is y/r --- and cosine is x/r.
'theta' can be determined from the ratio y/r and the quadrant
in which the point x,y lies.
Note that 'little-r' is the distance to x,y. And 'big-R' is the number
given by the super-formula.
Note that for a point x,y in the interior of the 'super-formula shape',
the ratio r/R is less than one --- because the point x,y lies on
a radial line from 0,0 to the boundary of the 'super-formula shape',
and the distance to that boundary is R, which is greater than r.
Furthermore, the metric is zero at the origin (x,y)=(0,0), because
r = sqrt( 0^2 + 0^2) = 0.
Furthermore, on the boundary of the 'super-formula shape', the values
r and R are the same (because they define the same point) --- so the
metric is equal to 1.0.
And for x,y points outside the 'super-formula shape', v = r/R
is greater than 1.0.
So we have a suitable metric, v.
Using the 'color metric' to color a pixel
inside of (or outside of) the super-formula shape:
As we scan across the pixels of the rectangular image area, we
can convert integer pixel coordinates (i,j) to 'real-number'
'world coordinates' (x,y) --- with (x,y) = (0.0,0.0) being
somewhere in the middle of the rectangular image area.
At a point (x,y) in the super-formula shape, the metric v is less than or
equal to 1.0. At a point (x,y) outside the super-formula shape, the metric v
is greater than 1.0. For those external points, we simply set
the color of the corresponding-pixel to the user-selected background color.
We determine the 'shaded color' at a point inside the super-formula shape by
using a color interpolated between (1) the user-selected 'fill' color
(color1) for the 'super-formula shape' and (2) the user-selected background
color (color2).
We calculate the 'shaded color' at (x,y) by calculating a weighted average
based on applying the factor (1.0 - v) to color1 --- and applying v
to color2 (the 'edge' color). That is:
shaded-color = (1 - v) * color1 + v * color2.
We actually calculate via formulas like
shaded-R = (1 - v) * R1 + v * R2
shaded-G = (1 - v) * G1 + v * G2
shaded-B = (1 - v) * B1 + v * B2
Thus we will get the edge-shading (the 3D effect) for the
'super-formula shape'.
---
Actually, it turns out that 1-v and v gives a rather washed-out (too
gradual) shading effect. It is better if we raise v to a power N
and use v^N and (1 - v^N). It turns out that N = 12 gives pretty nice
shading for the super-formula shape, but rather than hard-code the value of N,
we provide a scale widget on the GUI so that the user can set the
value of N.
Assembling the pieces
Now it was a matter of putting the pieces together. I took
'pieces' from the 2 scripts that I posted at on pages titled
and
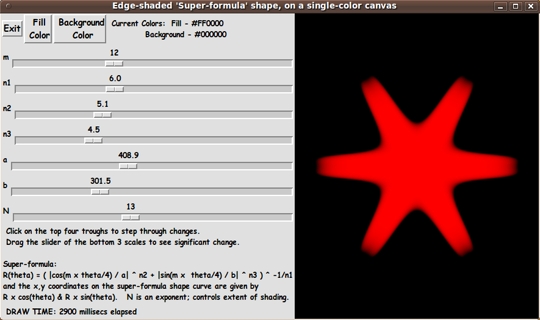
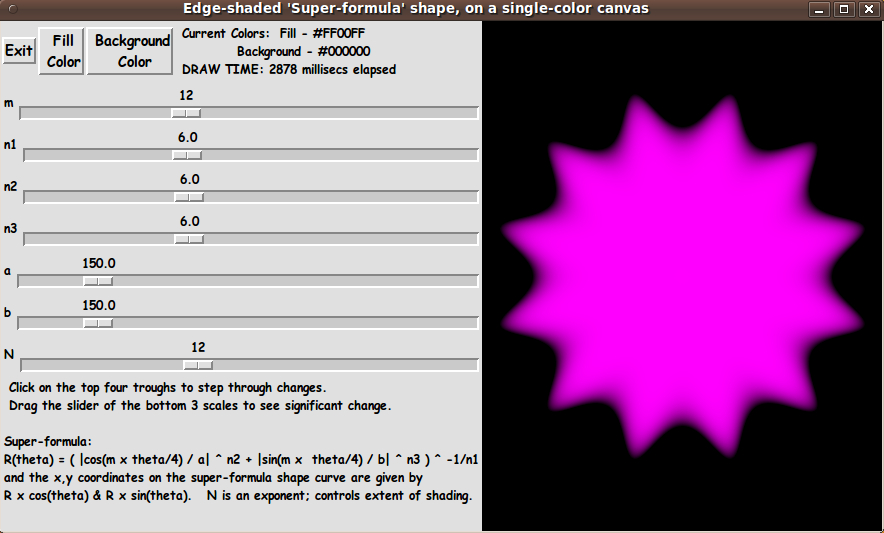
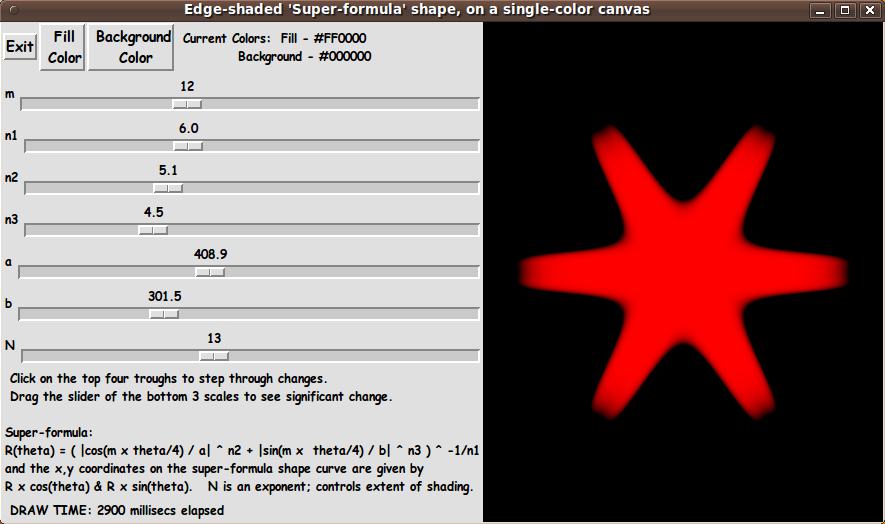
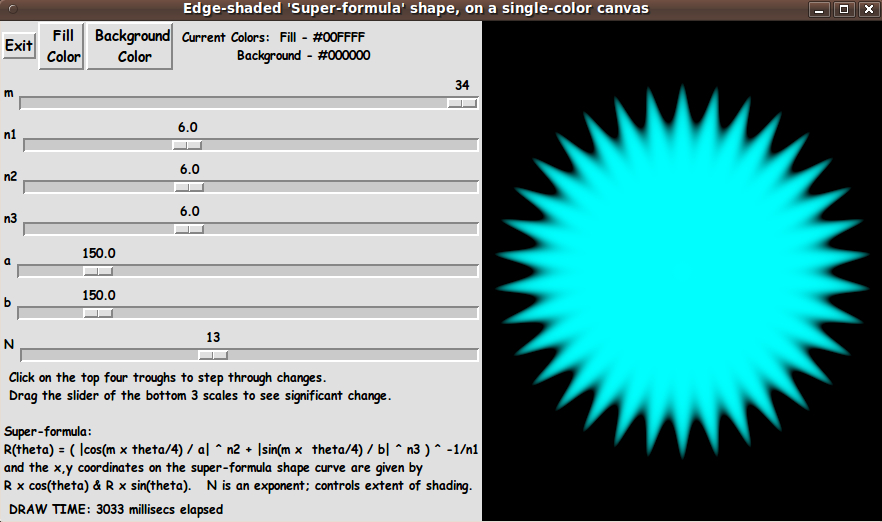
I ended up with the following GUI --- which is shows a 'super-formula shape'
somewhat reminiscent of the hair-style of some of the Simpsons cartoon characters.
|